Protopie와 Origami Studio를 사용해보았다.
프로토타이핑 툴인 Protopie와 Origami Studio를 사용해보았다.
나는 프로토타이핑 툴을 쓰면, 해당 움직임을 개발자에게 코드로 던져줄 수 있는줄 알았다.
그것은 매우 큰 착각. 그냥 After Effect로 힘들게 만들어야했던 과정을 간단히 할 수 있는데 의미가 있는 듯.
물론, Framer는 가능하나 겁도 없이 도전한 나에게 매우 큰 굴욕을 안겨준 프로그램이었다.
(코드를 직접 적어야함…ㅅㅂ.. 자꾸 내 근본이 디자인이라는 걸 까먹음.)
물론 매우 기본적이고 쉬운 접근이 가능한 프로토타이핑 툴은 이미 사용중이다. 예를 들면 Invision.
Invision은 비전공자에게 혹은 개발자에게 서비스의 전체적인 플로우를 설명하기에 완벽한 서비스이다.
Sketch에서 작업한 화면을 클릭 한번으로 Invision 프로젝트로 간편하게 보낼 수 있다.(Craft플러그인 이용)
클릭시 어떤 페이지로 이동하는지, 이동 모션은 어떻게 줄것인지에 대한 설정 역시 가능하다.
그러나 우리가(같이 앱을 개발중인 개발자님과 나) 원하는 것은 간단한 움직임이 아닌 사용자의 시선을 잡아 둘 수 있는 매우 활발한 인터랙티브 디자인이었다.
우리는 여러개의 툴 중에서도 ‘Protopie‘와 ‘Origami Studio‘에 도전했다.
Framer는 깊게 파야할것 같아서 시간이 부족한 우리는 과감히 포기하고 두개의 프로그램에 도전 해보았다.

- Prptopie (https://www.protopie.io/)
- 난이도 : 쉬움 ~ 보통
약 1년전에 도전했을 땐, 너무 어려웠고 1년이 지난 지금은 너무 쉬웠다. 뭐지? 업데이트가 잘된것인가. - 가격 : 99달러, 약 12만원
업데이트 1년 지원이고 평생 사용 가능하면 저렴.. 저렴하다! - 장점 : 스케치와 연동, 사용방법이 쉽다.
- 단점 : Free Trial 기간이 10일로 다소 짧다. 대충 감이 오기 시작할 때 끝남.
- 난이도 : 쉬움 ~ 보통
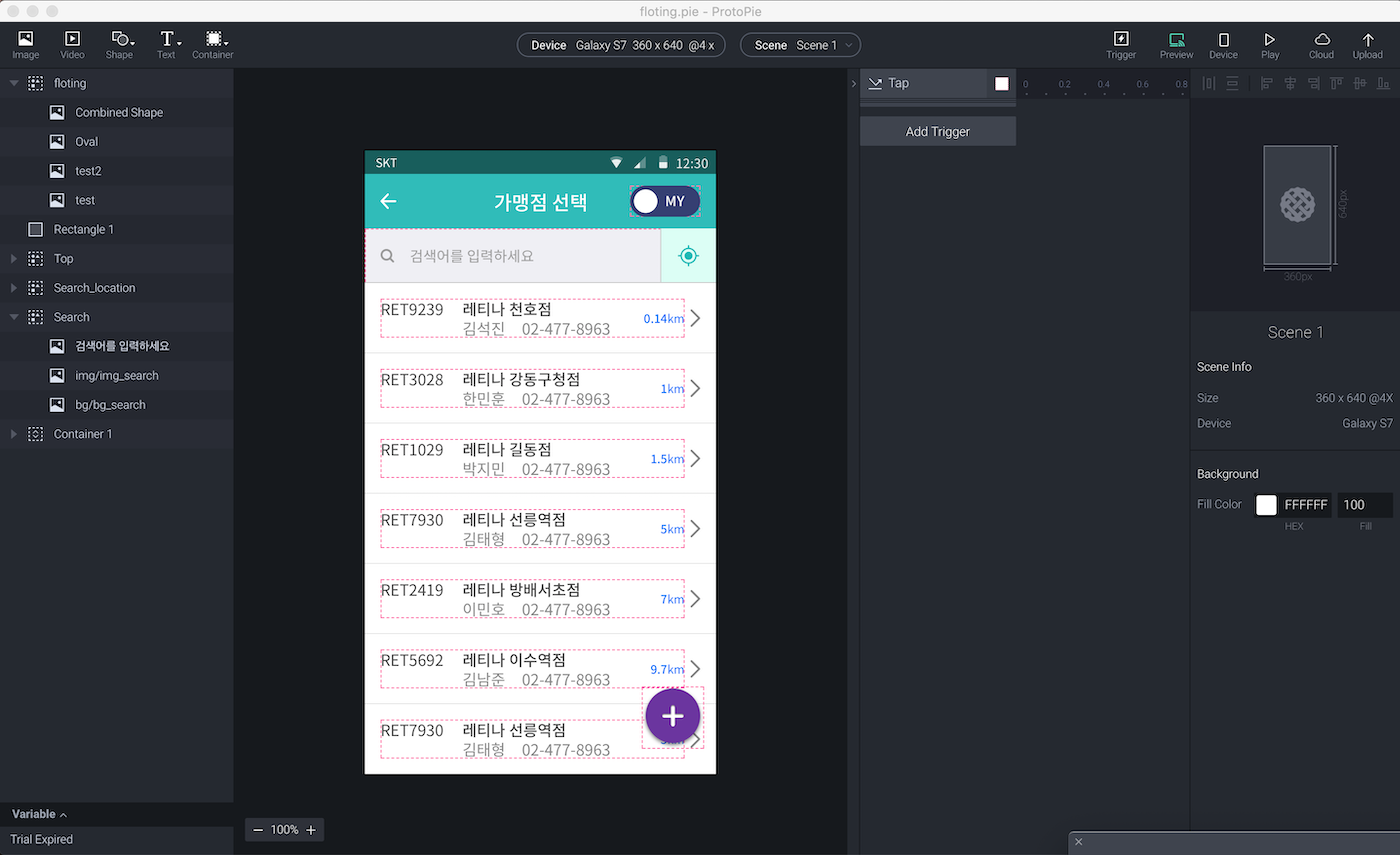
 스케치에서 작업한 화면을 프로토파이로 보내서 작업해 보았다.
스케치에서 작업한 화면을 프로토파이로 보내서 작업해 보았다.
스케치에서 나만의 레이어 정렬 규칙이 있기 마련인데, 그대로 프로토파이로 보내게 되면 원하는 움직임이 어렵다.
레이어를 각각 살려주거나 프로토파이 움직임을 고려한 그룹 묶기 작업을 해서 보내줘야한다.
애시당초 저 화면은 프로토타이핑을 고려한 작업물이 아니었기 때문에 정리가 필요했다.
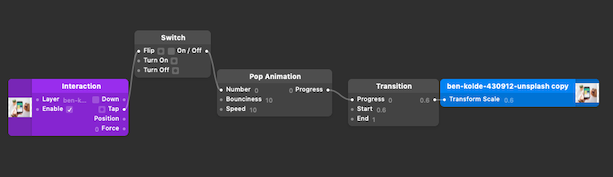
생각보다 간단하게 만들 수 있었다.
dribbble에서 보던 Floting Action을 직접 만들다니!
정말 기본중에 기본, 예제도 매우 많은 이 액션을 내가 직접 만들었다는거에 어찌나 뿌듯하던지…헷
(비전공자 친구한테 자랑 카톡 보냄, 친구 당황해함)
더 깊은 과정을 원한다면, Edwith에 올라와있는 ‘5일만에 배우는 프로토파이‘강의를 배우는것도 좋은 방법이 될 것 같다.
 {width:65px; height:65px;}
{width:65px; height:65px;}
- 오리가미 스튜디오(http://origamikorea.cafe24.com/)
-
난이도 : 어려움
튜토리얼 없이 완성 불가능쓰…흐어. 처음해봐서 그런지 더욱 어려웠다. - 가격 : 무료
개발자님 말씀으로는 페이스북은 무료로 제공하다가도 갑자기 서비스를 없애는 경우도 잦다고 함. 불안.. - 장점 : 가격……..????
- 단점 : 어렵..어렵다!
-


오리가미 스튜디오의 화면 구조는 매우 간단하다.
테스트할 Device를 선택할 수 있고 Sketch 프로그램에서 요소를 복사-붙여넣기해서 가져올 수 있다.(노가다..)
공식 사이트에 다양한 예제 파일 및 활용법이 올라와 있으나 그럼에도 어렵게 느껴졌다.
오리가미 스튜디오를 이용해 화면 줌-아웃을 구현해보았다.
공식 스튜디오에 올라와있는 포토줌 예제 를 보고 따라 만들어보았는데, 어렵..어렵다.
A에서 순차적으로 B-C-D로 가는게 아니라, Z를 위해 A-C-D-B 이런식으로 만들어가는 느낌.
그래서 어렵다. 시나리오를 짜고 구현하기 위해 촬영, 편집, 후시녹음 해야하는데 머리로는 잘 알지만 실제로는 안되는것처럼.
결론
일단 이렇게 인터랙티브한 액션을 앱이나 웹에서 구현할 일이 아직 많지 않았다.
개발자와 디자이너가 애기할 때 가벼운 액션이라도 생각보다 의사소통이 잘 안되는 경우에,
이와 같은 프로토타이핑 툴을 쓰는것도 좋을 듯하다. (물론 이해를 돕기 위한 것인데, 시간이 너무 걸리면 안하는게 낫다.)
두가지 툴을 추가로 사용해본 결과, 내 만족도는 Invision이 가장 높다.
작업하던 스케치파일을 간단하게 Invision에 업로드 할 수 있고, 화면 연결이나 액션을 주는 방법도 매우 쉽다.
사용료는 1개의 프로젝트를 무료로 사용할 수 있으나, archive 기능을 잘 이용하면 여러개의 프로젝트를 사용 가능하다.
프로토파이와 오리가미스튜디오 사용기를 적으려 했으나 결론은 Invision 찬양으로 끝이났네.
다음엔 Airbnb의 Lottie 에 도전해봐야짓!