툴 선택
기본적으로 내 맥북에는 Xcode가 깔려있다.
최근에 레티나 스토어 작업을 위해 아톰 에디터를 썼다.
맥북을 한번 밀고 이번에도 아톰을 쓸까 하다가, 개발자분들께 조언을하니 비쥬얼 스튜디오 코드 를 써보라고 하셔서 설치해보았다.
Xcode는 애플에서 만든 개발용 프로그램이고,
아톰은 Github에서 일렉트론이라는 프레임워크를 가지고 만든 에디터이다.
비쥬얼 스튜디오 코드 역시 일렉트론을 이용했고 우리가 잘 알고 있는 Microsoft에서 만든 에디터이다.
(최근 레티나 서비스 구조 변경 때문에, 일렉트론이란 단어를 매우 많이들었으나 정확한 실체는 아직 모름. 일단 해당 프레임워크로 만들어진 대표적인 프로그램이 Slack. 그리고 명함 App으로 유명한 리멤버가 있다는것만 알고 있음.)
Visual studio code 사용해보기.
- https://code.visualstudio.com/ 접속 후, 다운로드
- 일단 레티나의 원래 Login.html 파일을 열어보기.
- 무식하게 New file 만들어서 저장 후, 크롬에 드래그해서 봐보기.

‘어디 한 번 해볼까’ 라는 내 의지와 상관없이 왠지 이상하다?
개발자분들 컴퓨터 보면 텍스트 컬러가 막 다양하던데 내껀 왜 검정색 밖에 없지?
저장 후 크롬에 끌어다놓으니 그냥 텍스트만 나열된다.
알고보니 파일명이 ‘untitled’라서..^^ ‘untitled.html‘이라고 저장하고나니 태그가 먹힌다!
개발자분들 도움 받기
1시간 쌩쑈를 하고나니 너무 힘들어서개발자분들께 도움 받기 시작.
-
가장 기본이 되는 HTML 5 문서 형식 선언해주기

아니 이거 안알려주셨으면.. 큰일날 뻔..!
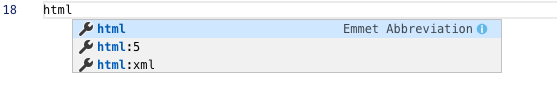
그냥 텍스트로 html 라고만 적으면 자동완성으로 어떤 문서로 쓸껀지 물어본다!
선택만해주면 자동으로 불러와줌. 우왕 난 선언문을 다 적어주는건줄 알았다!
무튼 나는 html5로 선택해줬다. -
스케치처럼 확장프로그램 활용하기
스케치 프로그램처럼 비쥬얼스튜디오코드도 확장 프로그램이 꽤나 다양했다. (물론 나는 이해못하는 플러그인들..)
개발자님이 알려주신건 Live server라고 비쥬얼 스튜디오 코드에서 변경된 내용을 저장하면 크롬에서 바로 확인할 수 있는 프로그램이었다.
 아휴 여기까지만해도 너무.. 너무 꿀팁들이잖아요? 이미 눈물 흐르고있으나 개발자님 계속 알려주심. 계속..
아휴 여기까지만해도 너무.. 너무 꿀팁들이잖아요? 이미 눈물 흐르고있으나 개발자님 계속 알려주심. 계속.. -
style은 CSS파일로 따로 관리하기.
div에 style을 직접 주는 것 보다, style.css 파일에 따로 관리해주는게 좋다.
나중에 수정할때 css파일만 수정하는게 더 편하지, div찾아서 일일히 다 수정해주는게 번거로우므로!
라는 개발자느님의 조언. 적는다. 스타일 씨에스에스.
시험삼아서 zeplin에 있는 css 내용을 복사해서 붙여넣어줬다.
제플린에서 CSS 자동 생성해주는거 개발자님 보시더니 ‘오 좋네요’ 하심. 갓제플린, 찬양하라.
(오늘 강의해주신 개발자님과는 제플린을 같이 사용할 일이 없어서 개발자님도 제플린 처음보심.)
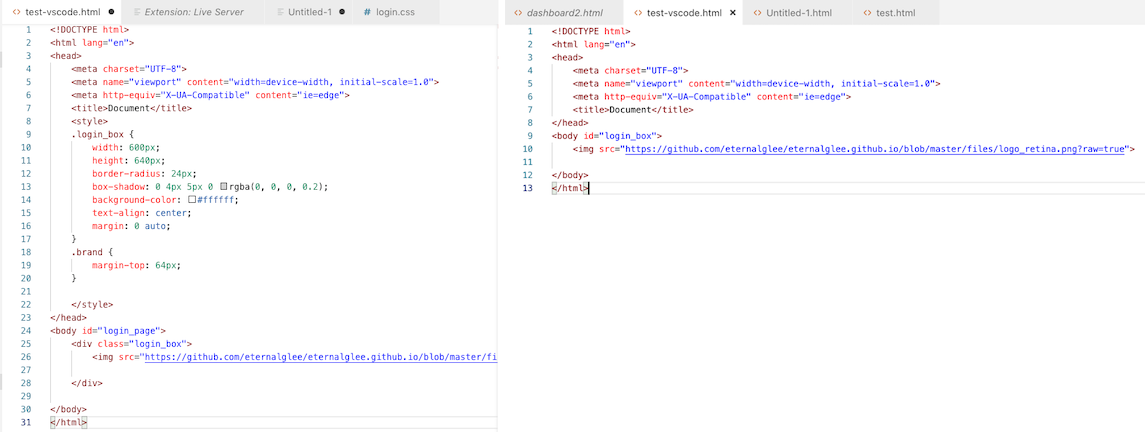
개발자님 퇴근하시고서는 CSS파일도 따로 만들어서 저장 후 html파일에 아래와 같이 입력해줬다.<link href="login.css" rel="stylesheet"> -
HTML에서 이미지 파일은 텍스트와 동일한 취급을 받는다.
로고 이미지를 가운데 정렬하고 싶어서, “align=center 해주면 되나요?” 해맑게 물어보았다.
개발자님이 html에서 이미지파일은 텍스트와 동일한 취급을 받기 때문에, align center 가 아니라 text-align 을 사용해서 정렬해줘야한다고 알려주셨다. 왜 text-align을 사용하는지 이유를 알려주시니 너무 좋구요.ㅠㅠ -
*부모에게 CSS를 먹여야 밑에있는 자식에게도 적용된다.
위에서 시킨대로 로고 이미지에 text-align=center 값을 주었는데 적용되지 않았다.
개발자님이 이 로고는 login_box라는 div안에 속한 자식이라, 부모인 login_box에 값을 줘야 자식도 해당 값이 적용된다고 알려주셨다. -
이외에도…
- Body id는 보통 ‘특징네이밍 page’ 이런식으로 뒤에 page가 붙는 경우가 많다고합니다.
(body id=”login_box”라고 적어놓은거 보고 말씀해주심. 이 말듣고 body id=”login_page”로 수정) - 해당 html 파일이 저장되어있는 폴더를 드래그해서 비쥬얼스튜디오코드 아이콘에 놓으면, 폴더구조를 자동으로 생성해줍니다. (완벽히 이해 못함^ㅁ^/)
- 디자인하실 때, 엘리먼트 스타일로 통일해서 적용해주시면 좋을것 같다.
https://element.eleme.io/#/en-US 중국사람이 만든거같은데 깔끔해서 지선씨 방향이랑도 잘 맞을것같다.
스케치템플릿받을것.
- Body id는 보통 ‘특징네이밍 page’ 이런식으로 뒤에 page가 붙는 경우가 많다고합니다.

막 어렵게만 느껴지던 코드들이 규칙을 알고나니 제법 재미있다.
개발자님 퇴근하고서 원래 크로스핏하러가야하는데 째고 3시간동안 이것저것 해봤다. 헤헤
역시 내 일 아닌거 할 때가 제일 재미있쥬?
일단 다음에는 로그인페이지 그려봐야지. 그리고 새롭게 그리고있는 대시보드화면도 소스까서 따라해봐야겠다. 유후
##